こんちゃ、しんちゃんでっす。
みなさんは、ブログに貼る写真をどんなツールで加工してますか?
しんちゃんはMacのプレビューアプリを卒業して、Google社のPicasaの使用頻度が上がってます^^
なのでご紹介^^
Picasaとは
Google社が提供している無料のデジタル写真管理アプリです。写真ファイルを整理して管理だけでなく、加工や印刷、ウェブアルバムの機能も搭載しています。
加工に関しては、トリミング、赤目処理、傾き修正、色味調整、レタッチ、テキスト追加、露出、豊富なエフェクターを備えています。フレーム機能があれば言うことなしですがそこまで望むのはあつかましいですね。てへへ。
ウェブアルバムも強力です。総保存容量は1GBと余裕あるサイズを無料で使用でき、それ以上必要な場合も有料で追加購入できます。ところがこの1GBには隠し機能がついていて、「2048×2048 ピクセル以内の写真や 15 分以内の動画は、無料の保存容量にカウントされません。」って書いてるんですよね。つまりは、ブログに貼り付けるような画像サイズを小さくした写真データは保存容量のことを気にする必要は全くないということです なんて幸せなサービスなんでしょうか!!
あとは、簡単にGoogle+と共有できるのも嬉しいですね。加工中に、はいこれ〜〜って感じでお友達見せるんですから。GoogleのサービスはGoogle+をハブにして共有化が進んでいってますね。これはまた別の機会に記事にしましょうね。
しんちゃんが一番気に入ってる機能は、縦横比を固定しながらトリミングする大きさ、位置を設定できる点ですね。これに関しては後述しますが、写真の縦横比があまりにバラけていると気持ち悪い感じがします。
Picasaの詳しい説明はこちらから確認してくださいね
ところで、ブログに写真を効果を知ってますか?
なんでブログに写真を貼るの?
ブログに写真を貼る理由… 実はそんなに深い理由はありません。「文字よりも絵に目がいく人が多い」、それだけです。ね、深くないでしょ。なぜ、文字よりも絵に目がいくのか考えだすと深みにはまりますよ
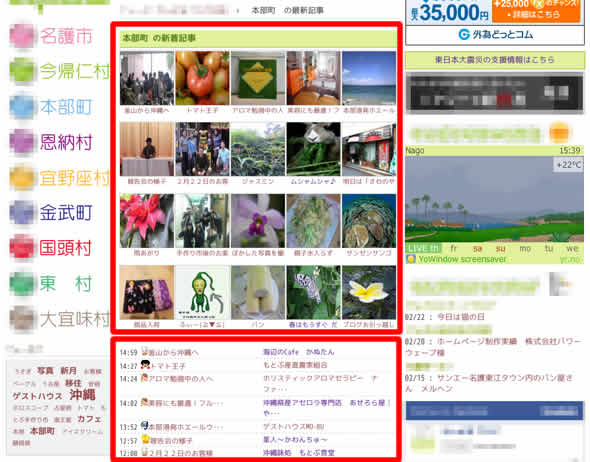
ブログへの導線を考えてみれば写真を貼っておいたほうがお得という点もあります。まずは下のどこかでみたことあるような画像を見てください。某ブログサービスの更新情報が出ているところですね。

赤枠で囲んだ場所が2ヶ所あります。写真がズラズラと並んだ場所と中途半端に文章がが切れた場所。ブログに写真を張り付けると上段にも下段にも更新されたよと表示されますが、写真を貼らないと下段にしか更新情報がのりません。先にも書きましたが、絵に目が行くために上段に出るほうがクリックされやすくなります。しかも、下段では頑張って考えたキャッチーなタイトルが中途半端にしか表示されません。レイアウト論をきちんとやってる方は色々感じちゃいますよね^^
ちょっと脱線しましたが、とりあえず、写真貼っとけーーーってことですね。そして、このブログサービスの場合は一枚目に貼る写真が重要です。出来れば一枚目を正方形にしとくと、更新情報の画像一覧の場所には歪まない写真が表示されますよ。でも、テンプレートでフォトを使ってる方は縦長にしないとブログのトップページ悲しい感じなったりしますよね。
自由すぎるサイズは時に邪魔くさいものでもあり、見栄えを悪くする良い例かと思います。
自由すぎないトリミングの心地よさ
以前「960Design」という記事にも書きましたが、「人間はシンメトリとか等間隔とか〇〇寄せとかが結構好み」です。自由にするとこの好みが崩れやすくなります。もちろん意図的に崩すのもありがですが、相当な腕を要するでしょう。整列された心地良い空間を作り出す一つの方法として自由すぎないということも大事です。
ゲームを作るときにもかなり気を使う部分です。自由にやるところ、やらないところを仕分ける作業は大変です。
ブログの場合、写真の大きさをコントロールできると、すっきりさせやすいですね。最近ではデジカメだけではなく携帯電話でも写真をとったりしますが、両方の写真を貼るときにレイアウトがガタガタしたりします。そんな時にPicasaはとっても便利です。先にも書きましたが、トリミングの際に縦横比を固定できる点がレイアウト崩れをうまく防いでくれます。では、実際にトリミングしてみましょう。
Picasaのダウンロードはこちらから出来ます。
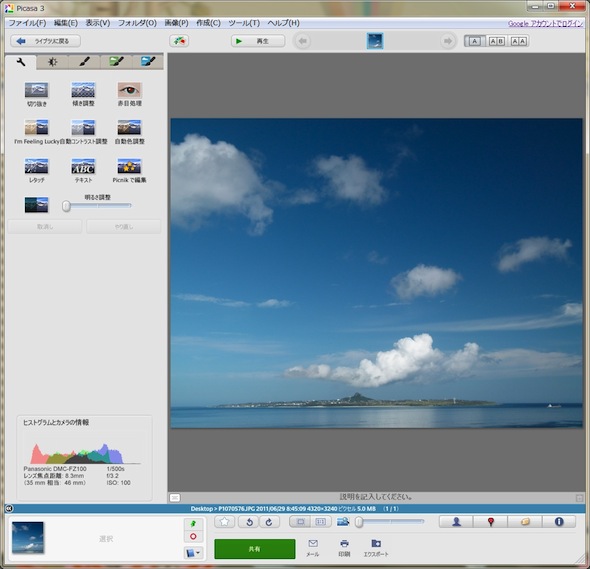
まずは、Picasaを起動して伊江島の写真を読み込んでみました。

水平に写真がとれてないので傾き修正をつかって修正します。傾き修正をクリック。
スライドバーで簡単に傾きを調整できます。グリットが出てるのでわかりやすいですね。
傾きの修正が終わったのでトリミングをしてみましょう。トリミングをクリック。
リストボックスを開くと、たくさんの比率が並んでいます。普段は正方形、縦長の場合は5:8、横長の場合は5:3を使うように自分の中で決めてます。この比率の組み合わせでサイトの特徴をだすのも可能ですね。
ですが、今回は、カスタム比率にしました。リストを下にスクロールさせると「カスタムのアスペクト比を追加」という項目が出るのでこれをクリックです。
そうすると、こんなウィンドウが出ます。今回は590ピクセルx100ピクセルの画像にしたいので、59:10の比率を入力します。590ピクセルはしんちゃんのブログに貼る画像の最大横幅(自分で決めてます)です。
OKをクリックすると、こんな感じになります。左側に3タイプの切り取りの提案が表示されます。この切り取り方いいじゃんというものが出ることもあれば、今回のようにいやいや、そこじゃないんねんという時もあります。あくまでも提案なので修正可能です。とりあえず真ん中をクリックしときましょう。
真ん中をクリックするとこんな感じですで、明るい部分と暗い部分が表示されます。明るい部分が切り抜く予定の場所です。
明るい部分はドラッグで動かせますよ。
明るい部分の四隅をドラッグすると大きさがかえれます。この時に縦横比がしっかり保持されるのが嬉しいです。
あとは、明るい部分が伊江島の囲むようにすればOK。明るいエリアの移動と拡縮の繰り返しだね。
切り抜く位置が確定したら、左側の適用をクリック。
するとこんな感じに。あとは、下の方にある「エクスポート」をクリックでファイルとしていきます。
出力するフォルダーの設定、画像サイズの指定(縦長の画像なら縦のピクセル数、横長なら横のピクセル数を指定します)、画質(ブログに貼るなら下限をデフォルトにしましょう)を設定して、エクスポートをクリックします
そうするとこんな画像の出来上がり
トリミングやりかたはすごくわかりやすいです。大きさが違う写真がたくさんあるブログはこのトリミング作業がうまくできていないことが多いです。扱いやすい道具を使って見栄えアップ。同じやるなら楽していいものを\(^o^)/
ではでは